VUEX
Vuex 是一个专门为vue应用程序开发的状态管理(数据管理)模式。它采用了集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.
Vuex是Vue配套的公共数据管理工具。它可以把一些共享的数据,保存到vuex中,方便整个程序中的任何组件直接获取或者修改我们的公共数据
Vuex是为了保存组件之间共享数据而诞生的。如果组件之间有要共享的数据,可以挂载到vuex中,而不必父子组件之间传值了。
使用场景
存放全局变量、存放登录信息、存放三方接口的一些固定参数等等

有且只有mutations 可以操作 state 中的数据
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import Vuex from 'vuex'
Vue.use(Vuex)
Vue.use(ElementUI);
Vue.config.productionTip = false
const store = new Vuex.Store({
// 相当于 data
// 使用方式:this.$store.state.count
state: {
departmentList: []
},
// 相当于methods
// 使用方式:this.$store.commit('方法名', 参数1, 参数2....)
mutations: {
SET_DEPARTMENT_LIST(state, val) {
state.departmentList = val
}
},
// 通过getters去获取vuex中的数据
// 用法:this.$store.getters.getCount
getters: {
// 固定格式,对state 进行进一步加工,相当于拦截加工一下
getCurIndex(state) {
return `当前index 为 ${state.curIndex} 角标!`
},
getDepartmentList(){
return store.state.departmentList
}
}
})
new Vue({
router,
render: h => h(App),
store
}).$mount('#app')
/**
* Vuex 是一个专门为vue应用程序开发的状态管理(数据管理)模式。它采用了集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
* 说人话:Vuex是Vue配套的公共数据管理工具。它可以把一些共享的数据,保存到vuex中,方便整个程序中的任何组件直接获取或者修改我们的公共数据
*
* Vuex是为了保存组件之间共享数据而诞生的。如果组件之间有要共享的数据,可以挂载到vuex中,而不必父子组件之间传值了。
* 如果组件的数据不需要共享,此时应该放到每个组件的data中,不要放到vuex中
*
* 只有需要共享的数据,才有权利放到vuex中。组件中私有的数据,只需要放到data中即可。
*
* data:存放组件私有数据
* props:存放父子组件的数据
* vuex:存放共享数据
*
* 使用场景:存放全局变量、存放登录信息、存放三方接口的一些固定参数等等
* 页面刷新你vuex的数据会丢失
* 解决方案:使用vuex-persistedstate
*/
import Vuex from 'vuex'
Vue.use(Vuex)
// state中的数据使用this.$store.state.xx去访问,但是我们不建议这样去访问
// 如果想修改vuex中的数据,。直接this.$store.state.xx = 新值,但是我们不建议这样去操作
const store = new Vuex.Store({
state: { // 相当于data
// 使用方式:this.$store.state.count
count: 0
},
mutations: { // 相当于methods
// 推荐使用mutations操作vuex中的数据。
// mutations中的方法,第一个参数始终是state。第二个开始才是用户传递的参数
// 使用方式:this.$store.commit('方法名', 参数1, 参数2....)
setCount(state, val) {
state.count = val
}
},
getters: {
// 推荐使用getters去获取vuex中的数据。在getters中,可以像过滤器一样,去对state中的数据进行一些处理
// 用法:this.$store.getters.getCount
getCount() {
return store.state.count
}
}
})
var vm = new Vue({
el: '#app',
render: c => c(app),
router,
store
})
- state :存放值得地方, 类似于data
- mutations : 通过此对象下的方法操作 state 中的值
- getters : 对state 值得包装,过滤等
- action : 单纯的数据业务逻辑
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 全局 state 对象,用于保存所有组件的公共数据
const state = {
// 定义一个 user 对象
// 在组件中是通过 this.$store.state.user 来获取
user: {
username: ''
}
};
// 实时监听 state 值的最新状态,注意这里的 getters 可以理解为计算属性
const getters = {
// 在组件中是通过 this.$store.getters.getUser 来获取
getUser(state) {
return state.user;
}
};
// 定义改变 state 初始值的方法,这里是唯一可以改变 state 的地方,缺点是只能同步执行
const mutations = {
// 在组件中是通过 this.$store.commit('updateUser', user); 方法来调用 mutations
updateUser(state, user) {
state.user = user;
}
};
// 定义触发 mutations 里函数的方法,可以异步执行 mutations 里的函数
const actions = {
// 在组件中是通过 this.$store.dispatch('asyncUpdateUser', user); 来调用 actions
asyncUpdateUser(context, user) {
context.commit('updateUser', user);
}
};
export default new Vuex.Store({
state,
getters,
mutations,
actions
});
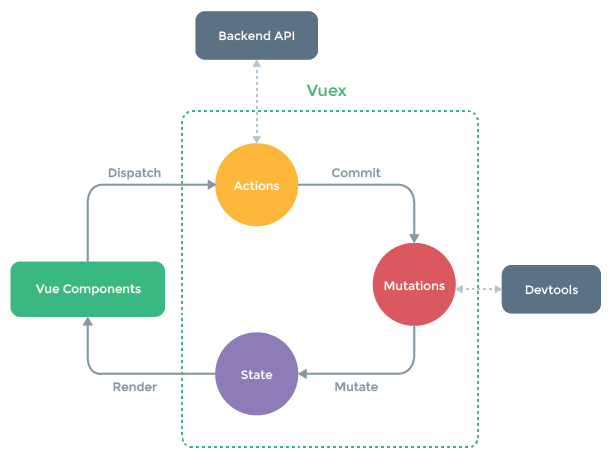
Vuex工作流
组件 -> dispatch -> actiondispatch -> type(actionType) -> 某一个actionaction -> commit 调用 -> mutationmutation -> change -> staterender方案: state -> 数据流 -> 视图
文件集合
- actionTypes action类型
- actions 调用mutation的方法
- mutations 更改state的方法
- state 中央数据管理池
- store出口 actions、mutations、state统一到仓库里进行管理
