### 加载GeoDatasource
viewer = new Cesium.Viewer(cesiumContainer.value, {
timeline: false, // 时间轴
animation: false, // 动画控件
// imageryProvider: esri,
terrainProvider: Cesium.createWorldTerrain({
requestVertexNormals: true, //开启地形光照
})
});
// 114.21948 , 36.42566 0
// 加载 turf datasource 数据
var line = turf.lineString([
[109.502991, 29.68718],
[108.837829, 32.969237],
[113.567871, 37.200787]
]);
let data = await Cesium.GeoJsonDataSource.load(line);
// let alin = data.entities.values[0]
// viewer.entities.add(alin);
// viewer.zoomTo(alin)
viewer.dataSources.add(data);
const multiLine = turf.multiLineString([[[0, 0], [10, 10]], [[11, 11], [15, 15]]]);
Cesium.GeoJsonDataSource.load(multiLine).then(res => {
viewer.dataSources.add(res)
})
var center = turf.point([-75, 40]);
var radius = 5;
var bearing1 = 25;
var bearing2 = 47;
var arc = turf.lineArc(center, radius, bearing1, bearing2);
let pm = await Cesium.GeoJsonDataSource.load(arc);
console.log(pm);
viewer.dataSources.add(pm)
// viewer.zoomTo(pm)
加载TopoJson
// 加载 topojson 数据
let fileJson = await Cesium.GeoJsonDataSource.load('/src/assets/fa.topojson');
viewer.dataSources.add(fileJson);
viewer.zoomTo(fileJson)
加载 KMZ CZML
// 114.21948 , 36.42566 0
let gdp = await Cesium.KmlDataSource.load('/src/assets/gdp2008.kmz');
viewer.dataSources.add(gdp);
let timedata = Cesium.CzmlDataSource.load('/src/assets/simple.czml');
viewer.dataSources.add(timedata)
加载影像数据
必应地图
cesium提供了BingMapslmageryProvider类来加载必应地图,但是当我们不做任何设置的时候(默认情况下),cesium加载的地图影像就是必应的。 当然,我们需要提前申请好cesium 的token。
Cesium.Ion.defaultAccessToken ="输入你申请的的cesium的token";
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
天地图
天地图的地图服务采用0GC Web Map Tile Service ( WMTS)标准,使用之前需要先注册申请。
cesium提供了WebMapTileServicelmageryProvider类来调用天地图的地图服务。 代码如下:
var viewer = new Cesium.Viewer("cesiumContainer", {
//加载天地图影像图
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "天地图url",
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"], //服务负载子域
layer: "tdtImgLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible", //使用谷歌的瓦片切片方式
show: true,
}),
});
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
//天地图影像注记
url: "http://t{s}.tianditu.com/cia_w/wmts",
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"],
layer: "tdtCiaLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: true,
})
);
ArcGis地图
- Cesium提供了ArcGisMapServerlmageryProvider类来加载地图
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker:false, //图层选择控件
animation:false, //是否显示动画工具
timeline:false, //是否显示时间轴工具
fullscreenButton:false, //是否显示全屏按钮工具
//加载ArcGIS在线影像图
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url: "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
})
});
高德地图
var viewer = new Cesium.Viewer("cesiumContainer", {
//加载高德地图,UrlTemplateImageryProvider接口是加载谷歌地图或者其他互联网地图的接口
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
}),
});
地名 路网
- 高德的影像,我们还可以添加高德其他的图层,路网,地名,地名+路网等等
- 但是需要重新创建imageryprovider来承接图层
- 并用addImageryProvider方法把图层添加到
viewer.imageryLayers中去。
var viewer = new Cesium.Viewer("cesiumContainer", {
//加载高德地图,UrlTemplateImageryProvider接口是加载谷歌地图或者其他互联网地图的接口
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
}),
});
// 地名 + 路网;
viewer.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: "http://webst01.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}",
})
);
高德地图相关url如下
//(1)卫星影像
"http://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}"
//(2)路网
"https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=11"
//(3)地名
"https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=4"
//(4)地名+路网
"http://webst01.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}",
//矢量切片风格
"http://webrd01.is.autonavi.com/appmaptile?&scale=1&lang=zh_cn&style=8&x={x}&y={y}&z={z}"
OSM
Cesium提供了OpenStreetMaplmageryProvider类来加载OSM数据,只需直接指定OSM数据URL即可 当然,也可以用UrlTemplateImageryProvider,以XYZ的形式请求影像瓦片。
var viewer = new Cesium.Viewer("cesiumContainer", {
// 加载OSM影像
imageryProvider: new Cesium.OpenStreetMapImageryProvider({
url: "https://a.tile.openstreetmap.org/",
}),
// XYZ形式
// imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url: "http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
// subdomains: ["a", "b", "c"],
// }),
});
OGC地图服务
- 0GC全称为
0pen Geospatial Consortium,开放地理空间信息联盟,这个组织制定了GIS数据的规范、标准。
WMS
- WMS,即网络地图服务
(Web Map Service),用户向接口请求,即可返回地图。
var viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false, //图层选择控件
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
//加载WMS
var wmsImageryProvider = new Cesium.WebMapServiceImageryProvider({
url: "http://localhost:8086/geoserver/cesium/wms", // 服务地址
layers: "cesium:dida", // 图层名称
parameters: {
transparent: true, // 是否透明
format: "image/png", // 返回格式
srs: "EPSG:4326", // 坐标系
},
});
viewer.imageryLayers.addImageryProvider(wmsImageryProvider);
WMTS
- Web地图瓦片服务
(Web Map Tile Server,WMTS)提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案,并且弥补了WMS不能提供分块地图的不足。
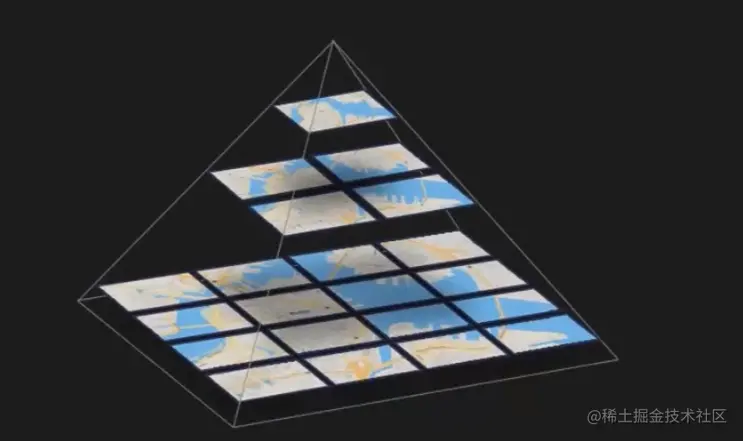
- 简单来说,就是把一整张地图切成小块,用金字塔的形式组织起来,地图越放大,展示的块数就越多。

- Cesium提供了WebMapTileServiceImageryProvider类来加载
GeoServer发布的WMTS切片影像
var wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url:'http://localhost:8088/geoserver/gwc/service/wmts/rest/Cesium:dida/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png',
layer: 'Cesium:dida',
style: '',
format: 'image/png', //不能用jpeg格式,因为jpeg格式不能设置透明背景,设置透明背景会变成白色
tileMatrixSetID: 'EPSG:900913', //一般使用EPSG:3857坐标系
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);
TMS
- Cesium提供了UrlTemplateImageryProvider类,用于通过指定的
URL来加载TMS。
var urlTemplateImageryProvider =
new Cesium.UrlTemplateImageryProvider({
url : "http://localhost:8088/geoserver/gwc/service/tms/1.0.0/Cesium%3Adida@EPSG%3A900913@png/{z}/{x}/{reverseY}.png"
layers: "cesium:dida",
parameters: {
srs: "EPSG:4326",
format: "application/openlayers",
format: "png", //指定文件拓展名为png
transparent: true,
},
});
加载GeoJSON数据
- GeoJSON 是一种使用 JSON 来编码各种地理数据结构的格式,是一种轻量级的数据交换格式,可以用来表示几何对象、属性数据、空间参考系统等信息。
- cesium加载GeoJSON,要用到GeoJsonDataSource类,可以通过load方法加载GeoJSON 对象,并设置相应的填充颜色、边框颜色、边框宽度、是否贴地等属性。
var GeoJsonData = viewer.dataSources.add(
Cesium.GeoJsonDataSource.load("./矢量文件/json/merge.json", {
fill: Cesium.Color.PINK, //填充色
stroke: Cesium.Color.HOTPINK, //轮廓颜色
strokeWidth: 5, //轮廓宽度
})
);
GeoJsonData.then(viewer.zoomTo(GeoJsonData));
加载KML数据
- Cesium提供了KmlDataSource类来处理KML数据,可以通过load方法加载KML数据
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
var kmlData = viewer.dataSources.add(Cesium.KmlDataSource.load(
'./矢量文件/kml/road.kml',
{
camera: viewer.scene.camera,
canvas: viewer.scene.canvas,
})
);
kmlData.then(viewer.zoomTo(kmlData))
TIFF数据
- Cesium并不能直接加载本地TIFF格式的影像数据,而是需要对其进行切片处理后才能加载,我们可以采用【北京西部世界】公司研发的cesiumLab软件,来进行数据切片操作。
- 我们直接使用影像切片功能,导入tiff文件,设置 “储存类型”为“散列文件”,并设置好输出路径,即可开始运行。
关键点,使用UrlTemplateImageryProvider类指定瓦片文件路径并通过xyz方式加载瓦片数据(瓦片文件路径后加/{z}/{x}/{y}.png)
加载点云数据
点云数据
(Point Cloud Data)是指在一个三维坐标系统中的一组向量的集合。扫描资料以点的形式被记录,每一个点都包含三维坐标,有些可能包含颜色信息(RGB)或反射强度 信息(Intensity)。点云就是一堆点,组合在一起,有一个形状 这里以LAS格式的点云数据为例介绍Cesium加载点云数据的过程。 我们还是要借助cesiumlab这个数据处理软件: 使用点云切片功能,加载las数据,进行切片
首先创建一个Cesium3D切片集,并指定点云切片数据的 JSON文件路径URL,然后将其添加至场景primitives中。
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: "./RasterImage/点云切片数据/tileset.json", //文件的路径
})
);
viewer.zoomTo(tileset); //定位过去
加载地形数据
加载在线的地形数据
使用 terrainProvider: Cesium.createWorldTerrain()
var viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),//加载在线地形数据
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
viewer.zoomTo(kmlData);
加载本地的地形数据
大部分地形原始数据都是TIFF格式的,而Cesium支持的是TERRAIN,可以用cesiumlab。格式的数据,因此需要先处理数据。 获取地形数据可以到地理空间数据云网站下载 在高级检索中找到DEM,选择一块下载即可
var viewer = new Cesium.Viewer("cesiumContainer", {
//加载本地地形切片
terrainProvider: new Cesium.CesiumTerrainProvider({
url: "http://localhost:8082",
}),
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false, //是否显示全屏按钮工具
});
加载倾斜摄影模型数据
- 常见的倾斜摄影三维模型一般是OSGB格式,二进制存储,并且配备一个metadata.xml文件(类似于配置文件),cesium无法直接加载OSGB,需要先将数据转换为3Dtiles格式,这种数据格式是cesium团队打造的,可以被cesium很好地加载。
var tileset = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: './倾斜摄影/大雁塔3DTiles/tileset.json',//文件的路径
maximumScreenSpaceError:1
})
);
//定位过去
viewer.zoomTo(tileset);
加载glTF数据
- glTF
(GL Transmission Format),图形语言交换格式,是一种3D内容的格式标准, 其本质是一个JSON文件。简单来说就是一种3D模型的文件格式(粗浅理解)
用 Model.fromGltf 接口指定glTF数据URL来进行glTF数据加载,并可以设置相关的配置项,例如
modelMatrix调整glTF数据的加载位置,
scale可以调整缩放比例等。
var origin = Cesium.Cartesian3.fromDegrees(114.39278, 30.52357, 0.0);
//
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(origin);
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
url: './3D格式数据/glTF/CesiumMilkTruck.gltf',
modelMatrix : modelMatrix, //Gltf数据加载位置
scale : 5 //放大倍数
}));
//移动相机
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(114.39278, 30.52357, 60.0) //相机飞入点
});
加载CZML数据
czml数据时cesium团队打造的,本质上还是JSON数据,但是其功能更加强大,除了可以绘制图形、加载模型,还加入了时间属性,从而能让物体跟随时间变化,动起来。
//初始化,要记得开启时间线 和 动画
var viewer = new Cesium.Viewer("cesiumContainer", {
timeline: true, //开启时间线
animation: true, //开启动画
vrButton: false,
sceneModePicker: false,
infoBox: true,
scene3DOnly: false,
});
var czml = [
{
id: "document",
name: "CZML Model",
version: "1.0",
},
{
id: "aircraft model",
name: "Cesium Air",
// 物体在什么时间范围可用
availability: "2012-08-04T16:00:00Z/2012-08-04T16:05:00Z",
position: {
// 设置物体的起始时间
epoch: "2012-08-04T16:00:00Z",
// 坐标数据,4个为一组,1时间,2经度,3纬度,4高度
cartographicDegrees: [
0, -70, 20, 150000,
100, -80, 44, 150000,
200, -90, 18, 150000,
300, -98, 52, 150000,
],
},
model: {
gltf: "./3D格式数据/glb/Cesium_Air.glb", //模型路径URL
scale: 20000.0, //缩放比例
},
},
];
- CZML至少要包含两个对象,每一个对象都是一个CZML的数据包。
- 第一个对象,
- id一般都写document,
- name属性值可以自定义,
- version可以CZML版本号,暂时只有1.0。
- 第二个对象是关于场景内的几何模型数据。
- id是每一个几何模型对象都有的,id属性用于标识,如果id没有指定,cesium会自动生成一个,但是在后续开发中我们无法对其进行引用,如添加数据等,所以id我们要提前设定好,且在CZML中是唯一的。
- name属性可以自定义名称。
- availability设定了数据的时间范围, 物体在什么时间范围可用
- position用来设置模型的位置,epoch设置了起始时间,cartographicDegrees设置了4个不同时间点的位置,从起始时间开始,第0秒的时候模型在第一个位置,第100秒的时候模型在第二个位置,以此类推。
加载单张图片
//左下角坐标,右上角坐标
var rectangle=Cesium.Rectangle.fromDegrees(114.38004,30.51667,114.40471,30.53045);
viewer.imageryLayers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url:"./RasterImage/图片/single.jpg",
rectangle: rectangle
}))
viewer.camera.setView({
destination: Cesium.Rectangle.fromDegrees(114.38304,30.51667,114.40471,30.52345)
});
- 首先创建了一个矩形范围
(rectangle)对象,用于指定图像或地理实体在地球上的显示范围。通过Cesium.Rectangle.fromDegrees()方法,提供了四个经度和纬度值,分别表示矩形的西、南、东、北边界。 - 通过
new Cesium.SingleTileImageryProvider加载单张图片,并且设定好显示范围, - 最后设置相机的初始显示范围
