https://github.com/panergongzi/cesiumWork/blob/master/pick.js
Scene.prototype.pickPositionWorldCoordinates 根据屏幕坐标获取世界坐标
Scene. prototype.pickPosition 根据屏幕坐标获取世界坐标
Scene. prototype.drillPick 通过屏幕坐标拾取多个对象
Scene. prototype.pickFromRay 通过射线拾取第一个3d对象
Scene. prototype.drillPickFromRay 通过射线拾取多个3d对象
Scene. prototype.pickFromRayMostDetailed 异步拾取3d对象
Scene.prototype.drillPickFromRayMostDetailed 异步拾取多个3d对象
Scene. prototype.sampleHeight 根据当前弧度坐标获取3d高度
Scene. prototype.clampToHeight 根据当前世界坐标位置获取3d对象
Scene. prototype.sampleHeightMostDetailed异步获取当前位置的高度
Scene. prototype.clampToHeightMostDetailed 异步获取当前位置的3d对象
Scene. prototype.cartesianToCanvasCoordinates 世界坐标转canvas坐标
Camera. prototype.pickEllipsoid 根据屏幕坐标返回椭球体坐标或者2维地图上的坐标
Camera. prototype.getPickRay 以相机位置为起点,屏幕坐标位置为终点做一条射线
Scene.prototype.requestRender 手动场景渲染,每调一次手动触发一次渲染
Scene. prototype.forceRender 强制场景进行渲染
Scene. prototype.pick 通过屏幕坐标拾取3d对象
Camera. prototype.distanceToBoundingSphere 相机到椭球体的距离
Camera. prototype.viewBoundingSphere 将相机看向球体中心
Camera. prototype.flyToBoundingSphere 飞向球体中心
getRectangleCameraCoordinates 通过视图矩形获取相机位置
Camera. prototype.computeViewRectangle 返回相机在球体上的可视范围矩形
Cesium. Cartesian3.lerp 根据两个点和插值数量进行插值
Quaternion.fromAxisAngle 沿某个轴旋转角度之后,返回新的位置,是一个四元数
获取视图范围 varRectangle =this.viewer.camera.computeViewRectangle();
获取Zoom
this. viewer.camera.moveEnd.addEventListener(this.onMoveendMap);//监听地图移动完成事件onMoveendMap = () => {
const me =this;//获取当前相机高度let height = Math.ceil(me.viewer.camera.positionCartographic.height);
let zoom = me.heightToZoom(height);
Globe. prototype.pick 返回地球上相交的点
Globe. prototype.pickWorldCoordinates 返回地球上相交点的坐标
Cesium. sampleTerrainMostDetailed(terrainProvider, positions);根据地形求地形上点的高度
Globe. prototype.getHeight(cartographic)根据经纬度获取地球上的高度
new Cesium.HeadingPitchRoll(Math.PI, Math.PI, Math.PI);设置欧拉角 弧度
HeadingPitchRoll. fromQuaternion = function (quaternion, result) 从四元数转成欧拉角
HeadingPitchRoll. fromDegrees = function (heading, pitch, roll, result) 用经纬度生成欧拉角
Plane.projectPointOntoPlane = function (plane, point, result)点到平面的投影
Plane.getPointDistance = function (plane, point)点到平面的距离
Transforms.eastNorthUpToFixedFrame 传入一个世界坐标,以地球东-北-上方向为参考系生成一个矩阵
Transforms.northEastDownToFixedFrame 传入一个世界坐标,以地球北-东-下方向为参考系生成一个矩阵
Transforms.headingPitchRollToFixedFrame(origin,headingPitchRoll) 传入一个坐标和欧拉角得到一个矩阵
Transforms.headingPitchRollQuaternion(origin,headingPitchRoll) 传入一个坐标和欧拉角得到一个四元数
Transforms.fixedFrameToHeadingPitchRoll 传入一个矩阵得到欧拉角
SceneTransforms.wgs84ToWindowCoordinates (scene, position, result) 将场景里的某个世界坐标位置转成屏幕坐标
SceneTransforms.wgs84ToDrawingBufferCoordinates(scene, position, result) 将场景里的某个世界坐标位置转成换图形缓冲区坐标
SceneTransforms.transformWindowToDrawingBuffer(scene,windowPosition,result)将屏幕坐标转换成图形缓冲区坐标
SceneTransforms.clipToGLWindowCoordinates(viewport,position,result)将裁剪坐标转成窗口坐标
SceneTransforms.drawingBufferToWgs84Coordinates(scene,drawingBufferPosition,depth,result)将缓冲区坐标转成世界坐标
cesium 自定义时钟Clock
var clock = new Cesium.Clock({
startTime: Cesium.JulianDate.fromIso8601("2013-12-25"),
currentTime: Cesium.JulianDate.fromIso8601("2013-12-25"),
stopTime: Cesium.JulianDate.fromIso8601("2013-12-26"),
clockRange: Cesium.ClockRange.LOOP_STOP, // loop when we hit the end time
clockStep: Cesium.ClockStep.SYSTEM_CLOCK_MULTIPLIER,
multiplier: 4000, // how much time to advance each tick
shouldAnimate: true, // Animation on by default
});
var viewer = new Cesium.Viewer("cesiumContainer", {
//clockViewModel: new Cesium.ClockViewModel(clock),
});
//var clock = new Cesium.Clock();
var clockViewModel = new Cesium.ClockViewModel(clock);
var viewModel = new Cesium.AnimationViewModel(clockViewModel);
var widget = new Cesium.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
Cesium.requestAnimationFrame(tick);
}
Cesium.requestAnimationFrame(tick);
通过clockViewModel来控制时钟的状态
clockViewModel.shouldAnimate设置是否可以进行时钟动画
clockViewModel.shouldAnimate 来暂停和播放动画
clockViewModel.currentTime 来重置当前时间
线性插值
var start=Cesium.Cartesian3.fromDegrees(114, 30),end=Cesium.Cartesian3.fromDegrees(120, 30),count=10;
for (var i = 1; i < count; i++) {
var cart = Cesium.Cartesian3.lerp(start, end, i / count, new Cesium.Cartesian3());
console.log(Cesium.Cartographic.fromCartesian(cart));
}
cesium 设置和移动camera相机
- 相机的移动 使用move方法可以朝一个方向移动特定的距离,单位为米。相机移动时位置会发生变化,相机的朝向不变
移动方法:Camera.prototype.move = function (direction, amount)
相机向前移动:moveForward(amount) amount步长:米
相机向后移动:moveBackward(amount) amount步长:米
相机向上移动:moveUp(amount) amount步长:米
相机向下移动:moveDown(amount) amount步长:米
相机向左移动:moveLeft(amount) amount步长:米
相机向右移动:moveRight(amount) amount步长:米
- 相机在固定位置的旋转
方法:Camera.prototype.look = function (axis, angle) 实现原理是给定一个旋转轴和角度,用于四元数计算,然后根据四元数求得旋转矩阵,再根据旋转矩阵更新direction,up,right方向
相机向左看:.lookLeft(amount) amount弧度
相机向右看:.lookRight(amount) amount弧度
相机向上看:.lookUp(amount) amount弧度
相机向下看:.lookDown(amount) amount弧度
朝前方向逆时针旋转相机:.twistLeft(amount) amount弧度
朝前方向顺时针旋转相机:.twisRight(amount) amount弧度
求区域地形的最低点和最高点
Cesium.ApproximateTerrainHeights.initialize()
Cesium.ApproximateTerrainHeights.getMinimumMaximumHeights(Cesium.Rectangle.fromDegrees(110,30,110.5,30.04))
修改cesium场景中鼠标的默认操作
Cesium里面鼠标的操作主要在ScreenSpaceCameraController.js里面
1.viewer.scene.screenSpaceCameraController.enableInputs 设置为true的话,场景里可以旋转,拖拽等。设置为false将禁用所有鼠标的输入事件
2.viewer.scene.screenSpaceCameraController.enableTranslate 是否可以拖动地图,只在2d和2.5d场景里生效
3.viewer.scene.screenSpaceCameraController.enableZoom 是否可以缩放
4.viewer.scene.screenSpaceCameraController.enableRotate 是否可以旋转地图,只在2d和2.5d场景里生效
5.viewer.scene.screenSpaceCameraController.enableTilt 是否可以倾斜地图,只在3d和2.5d场景生效
6.viewer.scene.screenSpaceCameraController.enableLook 是否允许使用自由外观,只改变相机的朝向,不改变相机位置
7.viewer.scene.screenSpaceCameraController.inertiaSpin 旋转惯性
8.viewer.scene.screenSpaceCameraController.inertiaTranslate平移惯性
9.viewer.scene.screenSpaceCameraController.inertiaZoom缩放惯性
10.viewer.scene.screenSpaceCameraController.bounceAnimationTime 切换2d,2.5d,3d模式之间的时间间隔,默认3s
11.viewer.scene.screenSpaceCameraController.minimumZoomDistance 相机离地表的最低高度,默认1米,比如设置为-100米的情况下相机将钻入地下
12.viewer.scene.screenSpaceCameraController.maximumZoomDistance 相机离地表的最大高度,默认为无穷大
13.viewer.scene.screenSpaceCameraController.translateEventTypes = Cesium.CameraEventType.LEFT_DRAG 移动场景的事件,默认是鼠标按住左键拖拽地图,可自定义移动场景的鼠标事件,2d和2.5d有效
viewer.scene.screenSpaceCameraController.zoomEventTypes =[
Cesium.CameraEventType.RIGHT_DRAG,
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
]
鼠标缩放事件,传入的是一个数组,默认鼠标右键拖拽,鼠标滚轮滚动,两个手指滚动笔记本触控区都可以触发场景缩放效果
15.viewer.scene.screenSpaceCameraController.rotateEventTypes = Cesium.CameraEventType.LEFT_DRAG旋转场景,默认是左键拖拽,只在2.5d和3d场景生效
// 16.
viewer.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.MIDDLE_DRAG,
Cesium.CameraEventType.PINCH,
{
eventType: Cesium.CameraEventType.LEFT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
{
eventType: Cesium.CameraEventType.RIGHT_DRAG,
modifier: Cesium.KeyboardEventModifier.CTRL,
},
]
场景倾斜事件,默认是鼠标滚轮下按拖拽,按CTRL+左键拖拽,按CTRL+右键拖拽都可以使场景倾斜,建议将场景倾斜改成右键拖拽使用起来更方便一点,比如
viewer.scene.screenSpaceCameraController.tiltEventTypes = Cesium.CameraEventType.RIGHT_DRAG
viewer.scene.screenSpaceCameraController.lookEventTypes={
eventType: CameraEventType.LEFT_DRAG,
modifier: KeyboardEventModifier.SHIFT,
}
相机位置不变,改变相机方向进行自由观看,默认是按住SHIFTT键+左键拖拽
16.viewer.scene.screenSpaceCameraController.enableCollisionDetection 是否开启碰撞检测,默认是开启
cesium 求地表两点的距离(基础篇)
- cesium求地球上两点的直线距离和求地表距离是不一样的,直接用3维向量计算的距离表示的是直线距离、
- 计算地表距离需要借助EllipsoidGeodesic类
1.求两点的直线距离
let startPosition= new Cesium.Cartesian3.fromDegrees(110,30);
let endPosition= new Cesium.Cartesian3.fromDegrees(110,30.1);
let distance= Cesium.Cartesian3.distance(startPosition,endPosition);//求两点直线距离,单位为米
2.求两点的地表距离
let startPosition=new Cesium.Cartographic(110/(180/Math.PI),30/(180/Math.PI));
let endPosition=new Cesium.Cartographic(110/(180/Math.PI),30.1/(180/Math.PI));
let geodesic = new Cesium.EllipsoidGeodesic(startPosition,endPosition);
let distance = geodesic.surfaceDistance;//求地表距离,单位为米
3.按地表距离的比例求地表连线上的另外一点坐标
let startPosition=new Cesium.Cartographic(110/(180/Math.PI),30/(180/Math.PI));
let endPosition=new Cesium.Cartographic(110/(180/Math.PI),30.1/(180/Math.PI));
let geodesic = new Cesium.EllipsoidGeodesic(startPosition,endPosition);
let otherPosition=geodesic.interpolateUsingFraction(2,new Cesium.Cartographic());//求地表连线上2倍距离的点
4.求地表连线上,距离起点特定距离的地表点的坐标
let startPosition=new Cesium.Cartographic(110/(180/Math.PI),30/(180/Math.PI));
let endPosition=new Cesium.Cartographic(110/(180/Math.PI),30.1/(180/Math.PI));
let geodesic = new Cesium.EllipsoidGeodesic(startPosition,endPosition);
let otherPosition=geodesic.interpolateUsingSurfaceDistance(200,new Cesium.Cartographic());//求地表连线上距离起点200米的地表点的坐标

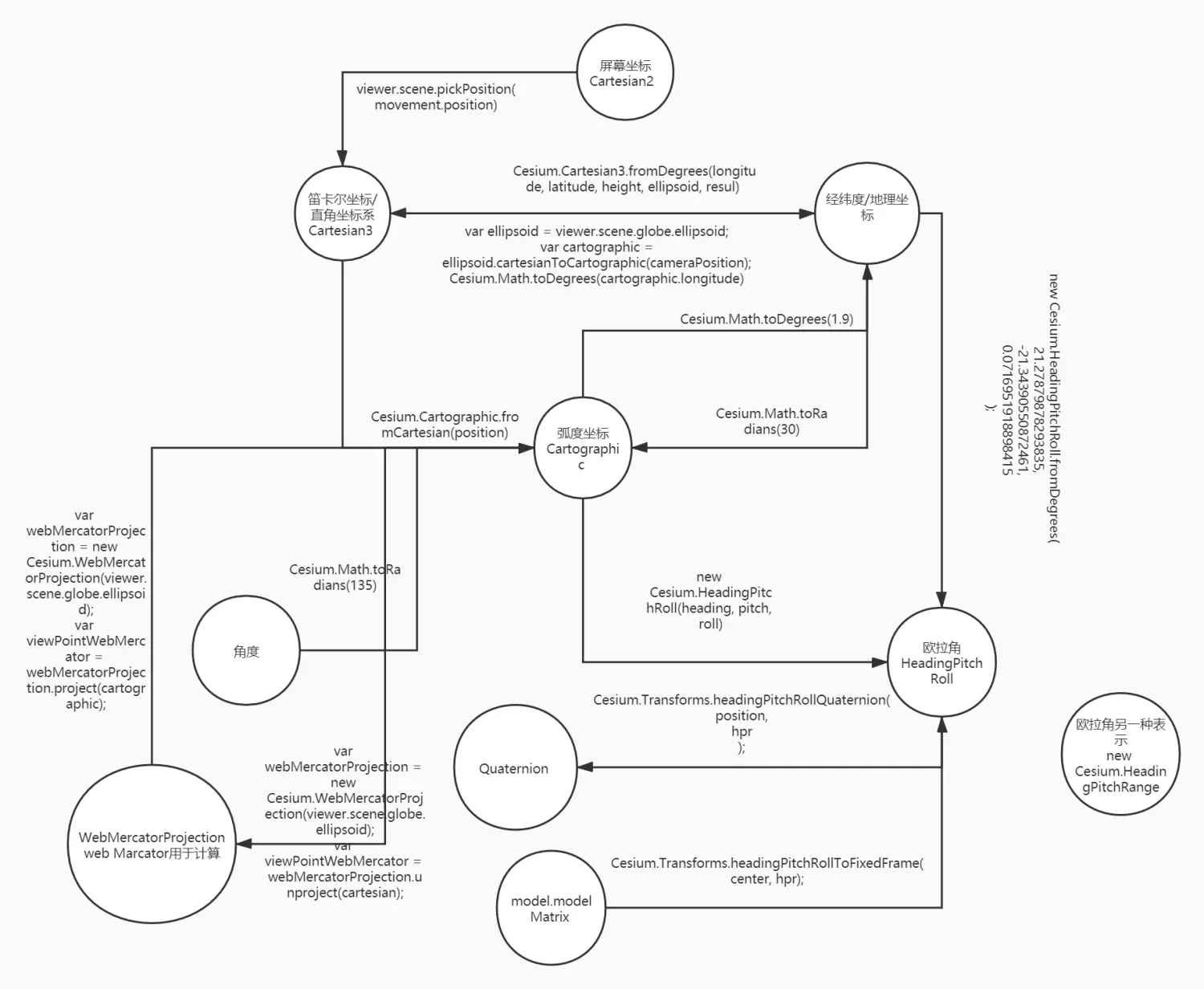
cesium 常见坐标系及坐标转换
ceisum里面的常见坐标系包括
屏幕坐标
世界坐标(笛卡尔直角坐标)
经纬度,可以是弧度形式和度的形式
WebMercatorweb墨卡托
欧拉角
四元数
修改卫星姿态 HeadingPitchRoll
插入时间和姿态,到了时间会做这个动作
setSensorQuaternion(time, id, heading, pitch, roll) {
// 获取卫星
let sate = this.viewer.dataSources.get(0).entities.getById(id);
let hpr = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(heading),
Cesium.Math.toRadians(pitch),
Cesium.Math.toRadians(roll)
);
let center = sate.position.getValue(this.viewer.clock.currentTime);
let Quaternion = Cesium.Transforms.headingPitchRollQuaternion(center, hpr);
console.log(Quaternion);
sate.orientation.addSample(
time,
new Cesium.Quaternion(
Quaternion.w,
Quaternion.x,
Quaternion.y,
Quaternion.z
)
);
}
/**
* 修改卫星姿态,改变载荷的姿态
* @param {*} id 卫星id
* @param {*} heading 俯仰角
* @param {*} pitch 偏航角
* @param {*} roll 滚转角
*/
setSensorQuaternion(id, heading, pitch, roll) {
// 获取卫星
let sate = this.viewer.dataSources.get(0).entities.getById(id);
// 记录卫星当前
this.sateSampledId.id = sate.orientation;
let hpr = new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(heading),
Cesium.Math.toRadians(pitch),
Cesium.Math.toRadians(roll)
);
let center = sate.position.getValue(this.viewer.clock.currentTime);
let Quaternion = Cesium.Transforms.headingPitchRollQuaternion(center, hpr);
sate.orientation = Quaternion;
// console.log(Cesium.Quaternion.fromHeadingPitchRoll(hpr)
}
// 卫星姿态还原
resetrQuaternion(id) {
// 获取卫星
let sate = this.viewer.dataSources.get(0).entities.getById(id);
sate.orientation = this.sateSampledId.id;
}
Cesium entity 属性 orientation
- entity的一个重要属性-orientation,直译过来是方向,更喜欢称之为姿态。
- 也就是说实体放到场景中的的形态。在一些应用场景中,需要调整实体对象的方向,尤其是模型对象,需要设置初始方向。 姿态 在这之前需要了解下三维球上控制对象姿态的参数,
heading、pitch、roll。
headingpitchroll pitch是围绕X轴旋转,也叫做俯仰角。 heading是围绕Y轴旋转,也叫偏航角。 roll是围绕Z轴旋转,也叫翻滚角。
orientation属性设置的值类型为Quaternion四元数,由x、y、z、w分量构成, 其中w分量为时间分量。 通过空间x、y、z上不用的分量值,控制实体对象在空间中的姿态。
Quaternion的获取通过headin、pitch、roll来转化,
Cesium.Quaternion.fromHeadingPitchRoll(Cesium.HeadingPitchRoll.fromDegrees(heading,pitch,roll))。
