
- 数据模型,其中Cesium支持开源及部分商业化的二维数据格式,三维数据统一为Cesium统一格式3Dtile,其由Cesium团队创建并基于gltf构建, 详细介绍:https://github.com/CesiumGS/3d-tiles#introduction‘
- 实体Entity,实体可以看作是数据模型在Cesium中的抽象化,对于数据模型的控制,在Cesium中即为对实体的操作,故Cesium实体模块较为重要。
- 图像Imagery,影像模块,大部分用于地球整体底图,或者某区域下遥感影像图在地球下的完美附着。
- 地形Terrain,地形模块以网格化算法,利用DEM或其他相关数据构建真实的地球地形地貌。是处理地球行为的基础。
- 相机Camera,相机模块是可视化的核心部件,利用相机可以展现规定范围,或根据时间,地理属性实现动态可视化。
- 几何与样式,几何和样式赋予了地球自定义化,几何的存在也让地理处理有了载体,例如裁剪,挖掘,展示面积,线段等
- 粒子系统,粒子系统是Cesium较先进的模块,利用WebGL渲染技术实现天气,仿真喷气,仿真流体等功能,非常适合仿真项目。
Cesium支持的数据格式
- 影像数据:Bing、天地图、ArcGIS、OSM、WMTS、WMS等
- 地形数据:ArcGIS、谷歌、STK等
- 矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
- 三维模型:GLTF、GLB(二进制glTF文件)
- 三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等)
经纬度
- 经纬度的有效范围为
经度 -180 度到 +180 度,纬度大约-85 度到 +85 度。

- 按国际规定英国首都伦敦格林尼治天文台原址的那一条经线定为0°经线,然后向左右延伸。而各地的时区也由此划分,每15个经度便相差一个小时。经度作为地理学的一个基础,是认识地球转动和区域地理划分的基础理论。
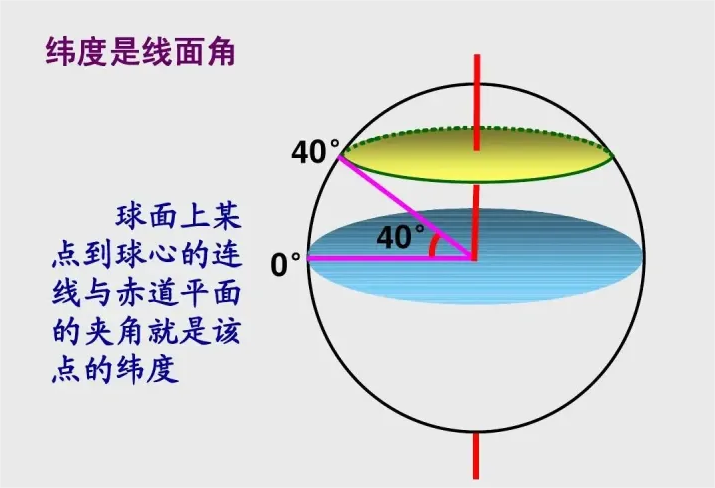
- 纬度:是指某点与地球球心的连线
- 和地球赤道面所成的线面角 ,其数值在0至90度之间。位于赤道以北的点的纬度叫北纬,记为N,位于赤道以南的点的纬度称南纬,记为 S
1,WGS84经纬度坐标;
系统中没有具体的对象。
2,WGS84弧度坐标(Cartographic);
对象创建: new Cesium.Cartographic(lon,lat,alt);
du = radus/pi*180;
cos sin tan
lon:经度,lat:维度,alt:海拔
3,笛卡尔空间直角坐标系(Cartesian3);
对象创建: new Cesium.Cartesian3(x,y,z);
x:x轴坐标,y:y轴坐标,z:z轴坐标
4,平面坐标系(Cartesian2);
对象创建: new Cesium.Cartesian2(x,y);
{x:45645,y:588,z:5855}
1,弧度经纬度转换
弧度转经纬度 var degrees = Cesium.Math.toDegrees(radians);
经纬度转弧度 var radians= Cesium.Math.toRadiancs(degrees);
2,WGS84坐标构建
由弧度创建 var cartogrographic = new Cesium.Cartographic(lonradians,latradians,alt);
静态函数 var cartogrographic =Cesium.Cartogrophic.fromRadians(lonradians,latradians,alt);
var cartogrographic =Cesium.Cartogrophic.fromDegrees(londegree,latdegree,alt);
3,WGS84弧度坐标与笛卡尔空间直角坐标系转换
var cartesian3 = Cesium.Cartesian3.fromDegrees(londegree,latdegree,alt);
var cartesian3s = Cesium.Cartesian3.fromDegreesArray([108,39,119,38]); 没有高度
var cartesian3s = Cesium.Cartesian3.fromDegreesArrayHeights([108,39,1000,119,38,200]);有高度
var cartographic = Cesium.Ellipsoid.WGS84.cartesianToCartographic(cartesian3);
var cartographics = Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray([cartesian1,cartesian2,cartesian3]);
4 世界坐标转屏幕坐标
var cartesian2= Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene,cartesian3)
var position = viewer.scene.pickPosition(movement.position);
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var ray = this.viewer.camera.getPickRay(movement.position);
if (!ray) return null;
var position = this.viewer.scene.globe.pick(ray, this.viewer.scene);
console.log(movement.position);
console.log(position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
- stu
- https://blog.csdn.net/u014523388/category_11904695.html
四元数
const cesiumContainer = ref();
onMounted(async () => {
if (cesiumContainer) {
viewer = new Cesium.Viewer(cesiumContainer.value, {
timeline: true, // 时间轴
animation: true, // 动画控件
});
viewer.scene.debugShowFramesPerSecond = true
let cdatasouce = new Cesium.CustomDataSource('cs');
console.log(cdatasouce);
let timedata = await Cesium.CzmlDataSource.load('/src/assets/cz/ClampToGround.czml');
let md = timedata.entities.getById('CesiumMilkTruck')
console.log(timedata.orientation, md);
// timedata.orientation = new Cesium.VelocityOrientationProperty(timedata.position);
viewer.dataSources.add(timedata)
console.log(timedata);
viewer.trackedEntity = md
// 调整获取4元数
let quater = Cesium.Quaternion.fromHeadingPitchRoll(
new Cesium.HeadingPitchRoll(
Cesium.Math.toRadians(150),
Cesium.Math.toRadians(0),
Cesium.Math.toRadians(-50)
)
)
viewer.trackedEntity.orientation = quater;
console.log('---------', viewer.trackedEntity.orientation);
let matrix = viewer.trackedEntity.computeModelMatrix(Cesium.JulianDate.fromIso8601('2018-07-19T15:18:00Z'))
console.log(matrix);
// X Y Z H P R heading pich roll
viewer.scene.primitives.add(
new Cesium.DebugModelMatrixPrimitive({
modelMatrix: matrix,
length: 10000.0,
width: 10.0
})
)
}
})
- 使用Viewer里面时钟得ontrick事件
viewer.clock.onTick.addEventListener(function(clock){
})
这个事件是一直被触发得
glb模型下载
nginx 离线加载
viewer.cesiumWidget.creditContainer.style.display = 'none' // 去掉版权
// 加载arcgis蓝色背景的本地地图
var arcgis_blue = viewer.scene.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url:'http://10.172.12.21:8090/map/arcgis_blue_tms/{z}/{x}/{y}.png',
fileExtension : "png"
})
);
// 加载谷歌夜景的本地地图
var google_night = viewer.scene.imageryLayers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url:'http://10.172.12.21:8090/map/google_night/google_night_0_4_tms/{z}/{x}/{y}.jpg',
fileExtension : "jpg"
})
);
let imageryLayer2 = Cesium.ImageryLayer.fromProviderAsync(
new Cesium.UrlTemplateImageryProvider({
url:
"data/Assets/Textures/NaturalEarthII" + "/{z}/{x}/{reverseY}.jpg",
tilingScheme: new Cesium.GeographicTilingScheme(),
maximumLevel: 5,
})
);
let imageryLayer3 = Cesium.ImageryLayer.fromProviderAsync(
new Cesium.UrlTemplateImageryProvider({
url: "SameUrlPath/{z}/{x}/{y}.png",
layer: "imgLayer",
minimumLevel: 0,
maximumLevel: 8,
})
);
限制范围
Cesium中有设置观看最低、最高高度的API,能够在观看高度上进行控制,下边代码即是:
viewer.scene.screenSpaceCameraController.maximumZoomDistance =100000;
viewer.scene.screenSpaceCameraController.minimumZoomDistance = 10;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置Camera高度限制</title>
<link rel="stylesheet" href="../Build/Widgets/widgets.css" />
<script src="../Build/Cesium.js"></script>
</head>
<body>
<div id="cesiumContainer" style="width: 100%;height: 900px;background-color: rosybrown;"></div>
</body>
<script>
var viewer = new Cesium.Viewer('cesiumContainer',{
//需要进行可视化的数据源的集合
animation: false, //是否显示动画控件
shouldAnimate : true,
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
requestRenderMode: true, //启用请求渲染模式
scene3DOnly: false, //每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, //初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
fullscreenElement: document.body, //全屏时渲染的HTML元素 暂时没发现用处
imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
url: 'http://t0.tianditu.com/img_w/wmts?',
layer: 'img',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'w',
credit: new Cesium.Credit('天地图全球影像服务'),
})
});
//全球影像中文注记服务
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
maximumLevel: 13,
minimumLevel: 1,
show: false
}));
/**
* 设置后当相机高度达到设置的最大和最小高度时将不再放大和缩小
*/
viewer.scene.screenSpaceCameraController.minimumZoomDistance = 250000;//相机的高度的最小值
viewer.scene.screenSpaceCameraController.maximumZoomDistance = 22000000; //相机高度的最大值
viewer.scene.screenSpaceCameraController._minimumZoomRate = 30000; // 设置相机缩小时的速率
viewer.scene.screenSpaceCameraController._maximumZoomRate=5906376272000 //设置相机放大时的速率
</script>
</html>
//加载瓦片资源
var provider = new Cesium.UrlTemplateImageryProvider({
url: "http://127.0.0.1:5500/地图无底图/mapTiles/{z}/{x}/{y}.png"
});
viewer.imageryLayers.addImageryProvider(provider);
var pos = {
heading: 6.151410947526216,
pitch: -1.5653824262457778,
roll: 0,
position: {
"x": -2600107.8973753555,
"y": 5244831.858474234,
"z": 3598312.386814336
}
}
viewer.camera.flyTo({
destination: new Cesium.Cartesian3(
pos.position.x,
pos.position.y,
pos.position.z
),
orientation: {
heading: pos.heading,
pitch: pos.pitch,
roll: pos.roll,
},
});
