echarts 自定义修改geojson地图文件
DANGER
注意:echarts 不支持自定义point!
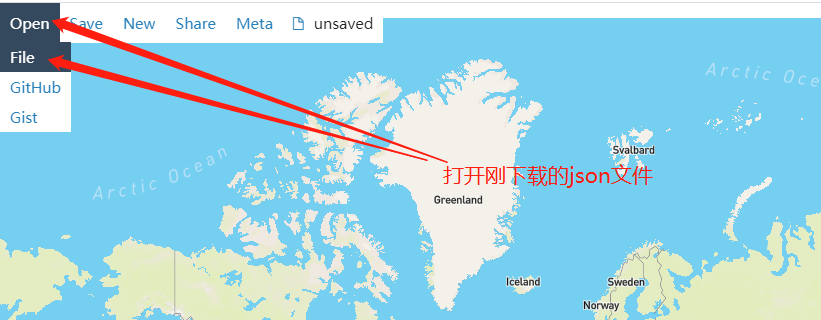
- 载入地图

- 删除区域
- 在你想要删除的区域上单击鼠标左键,点击delete feature即可删除区域
- 添加或修改区域
- 如果该区域已经存在,需要先删除该区域再进行添加,使用多边形工具圈出你添加的区域
- 修改该区域的名称等基础信息

使用自定义json
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"></script>
<style>
body,html{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.app {
width: 100vw;
height: 100vh;
background-color: rgb(144, 77, 150);
}
</style>
<body>
<div id="aa" class="app"></div>
</body>
<script>
//写在vueData中的地图数据
const mapDataArr = [{
name: 'a',
value: 0,
},
{
name: 'b',
value: 42,
},
{
name: 'c',
value: 342,
},
{
name: 'd',
value: 12,
},
{
name: 'e',
value: 132,
},
{
name: 'f',
value: 322,
},
{
name: 'g',
value: 0,
},
{
name: 'aa',
value: 25,
},
{
name: 'bb',
value: 125,
},
{
name: 'cc',
value: 74,
},
]
//以下为数据处理和地名自定义移动与地名字体大小
for (let i in mapDataArr) {
//修改地图名称大小(有需要也可在地图上显示自定义文字在formatter中添加即可)
mapDataArr[i].label = {
show: true,
formatter: "{b}",
fontSize: 15,
offset: [0, -38],
};
//通过修改offset更改地图名称的位置避免遮挡
if (mapDataArr[i].name == "aa") {
mapDataArr[i].label.offset = [0, 0];
} else if (mapDataArr[i].name == "b") {
mapDataArr[i].label.offset = [0, 0];
} else if (mapDataArr[i].name == "c") {
mapDataArr[i].label.offset = [0, 0];
} else if (mapDataArr[i].name == "d") {
mapDataArr[i].label.offset = [0, 0];
} else if (mapDataArr[i].name == "e") {
mapDataArr[i].label.offset = [0, 0];
} else if (mapDataArr[i].name == "f") {
mapDataArr[i].label.offset = [0, 0];
}
}
//以下为echartsmap相关代码
$.get('tq.geojson', function (handan) { // 我的geojson文件是放在public下的
echarts.registerMap('handan', handan);
var myChart = echarts.init(document.getElementById('aa'));
myChart.setOption({
backgroundColor: {
// 背景颜色渐变
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [{
offset: 0,
color: '#f6f6f6', // 0% 处的颜色
},
{
offset: 1,
color: '#ccffcc', // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
geo: {
// 边框线
map: 'handan',
show: true,
roam: true,
label: {
normal: {
show: false,
},
emphasis: {
show: false,
},
},
/*
itemStyle: {
normal: {
areaColor: '#00091a',
borderColor: '#00091a', //线
shadowColor: '#00091a', //外发光
shadowBlur: 20,
},
emphasis: {
areaColor: '#00091a', //悬浮区背景
},
},
*/
},
tooltip: {
show: true,
trigger: 'item',
formatter: '{b}:{c}户',
backgroundColor: 'rgb(0,0,0,0.5)',
textStyle: {
color: 'white',
fontSize: 15,
}
},
roam: 'scale', //仅支持缩放不能平移
scaleLimit: { //缩放限制
max: 2,
min: 1
},
dataRange: {
left: '0',
bottom: '0',
splitList: [{
start: 300,
label: '客户数大于300',
color: 'rgb(148, 57, 57)'
},
{
start: 101,
end: 200,
label: '客户数100 ~ 200',
color: 'rgb(25, 104, 124)'
},
{
start: 1,
end: 100,
label: '客户数1 ~ 100',
color: 'rgb(55, 122, 70)'
},
{
start: 0,
end: 0,
label: '客户数为0',
color: 'rgb(144, 77, 150)'
}
],
color: ['rgb(144, 77, 150)', 'rgb(55, 122, 70)', 'rgb(25, 104, 124)', 'rgb(148, 57, 57)'],
textStyle: {
fontSize: 15,
}
},
legend: {
show: true,
},
series: [{
type: 'map',
name: '虚拟城市',
map: 'handan',
label: {
// 鼠标滑动 字体和浮动
normal: {
textStyle: {
fontSize: 15,
fontWeight: 'bold',
color: '#fff',
},
},
},
// aspectScale: 0.75,
nameMap: {
'上五村': '南王庄map',
},
itemStyle: {
normal: {
label: {
show: true
},
color: '#F4F4F4',
borderWidth: 0.5, //区域边框宽度
borderColor: '#080E1F', //区域边框颜色
areaColor: "#5389EB", //区域颜色
// areaColor: '#243fa1', //区域颜色
},
/* emphasis: {
// 鼠标滑动后的颜色 :hover
label: {
show: true
},
borderWidth: 0.5,
borderColor: '#4b0082',
areaColor: '#ffdead',
},*/
},
data: mapDataArr,
}],
});
});
</script>
</html>
