隐藏书签栏
- 启动Chrome,单击菜单图标,指向“书签”,然后单击“显示书签栏”。 或者,您可以按Ctrl + Shift + B(在Windows中)或Command + Shift + B(在macOS中)
Chrome snippets 小脚本
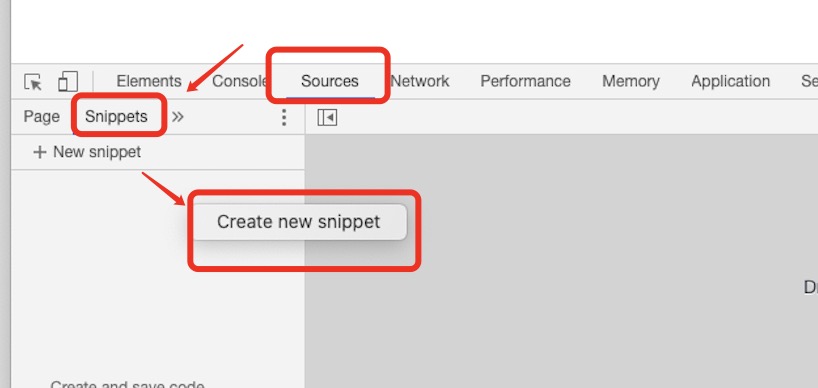
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Creat new snippet 来新建一个脚本文件:

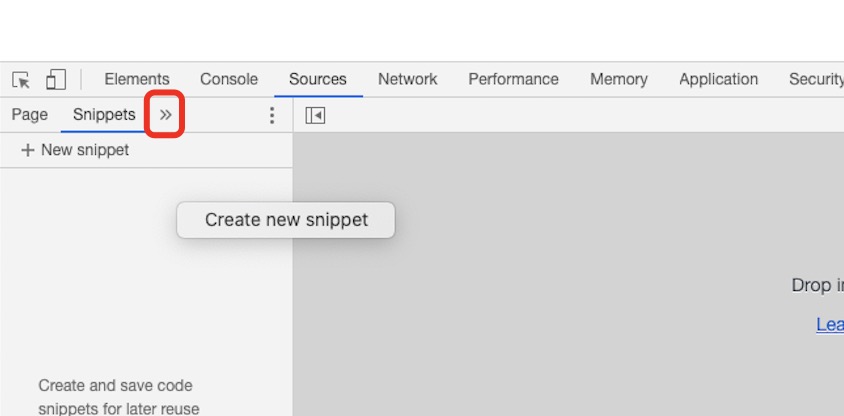
如果你没看到 Snippets ,可以点下面板上到 >> 就能看到了。
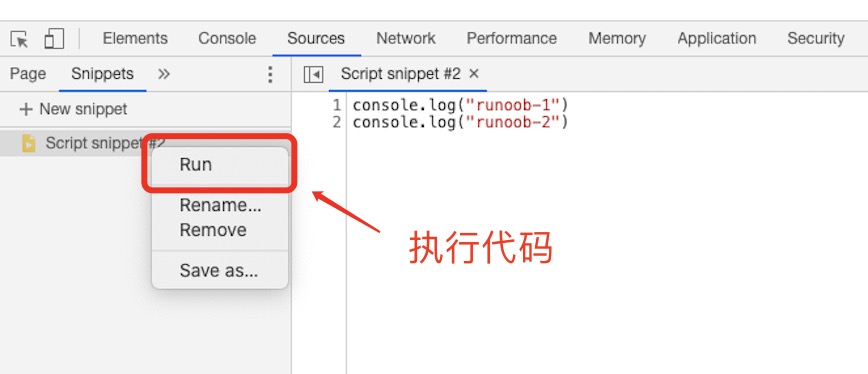
 点击 Creat new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。 保存后,右击文件名,选择 "Run" 执行代码:
点击 Creat new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。 保存后,右击文件名,选择 "Run" 执行代码: 
Chrome浏览器 强制刷新页面(不使用缓存)
- Chrome官方推荐使用如下快捷键,就可以不使用页面缓存进行刷新
Windows和Linux操作系统: Shift+F5 或 Ctrl+Shift+R
Mac OS: Cmd+Shft+R
- 如果上面方法没有效果,可以按下F12(Windows) 或 Cmd+Opt+I(MAC),打开"开发者工具",然后在Refresh按扭上点右键,在弹出菜单上选择"清空缓存并硬件加载"
禁止复制
F12 ==> F1 ==> debugger ==> disableJavaScript
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
- 选中
Network - 点击
Fetch/XHR - 选择要重新发送的请求
- 右键选择
Replay XHR
2#. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
- 选中
Network - 点击
Fetch/XHR - 选择
Copy as fetch - 控制台粘贴代码
- 修改参数,回车搞定
5#. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
- 准备好需要截屏的内容
cmd + shift + p执行Command命令- 输入
Capture full size screenshot按下回车
如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可
重发请求
network 重新发送的请求,右键Copy-->Copy as fetch
